Na początek Twojej drogi polecam Ci zacząć od visual studio w wersji community, jest to wersja darmowa, którą możesz spokojnie używać. Są też płatne wersje express oraz enterprise, ale nie są Ci one do niczego potrzebne, w wersji community zrobisz praktycznie wszystko, bez żadnych ograniczeń. Także dzisiaj pokaże Ci jak pobrać i zainstalować visual studio wraz z odpowiednimi składnikami, a także pokaże Ci jak z niego korzystać.

Instalacja Visual Studio
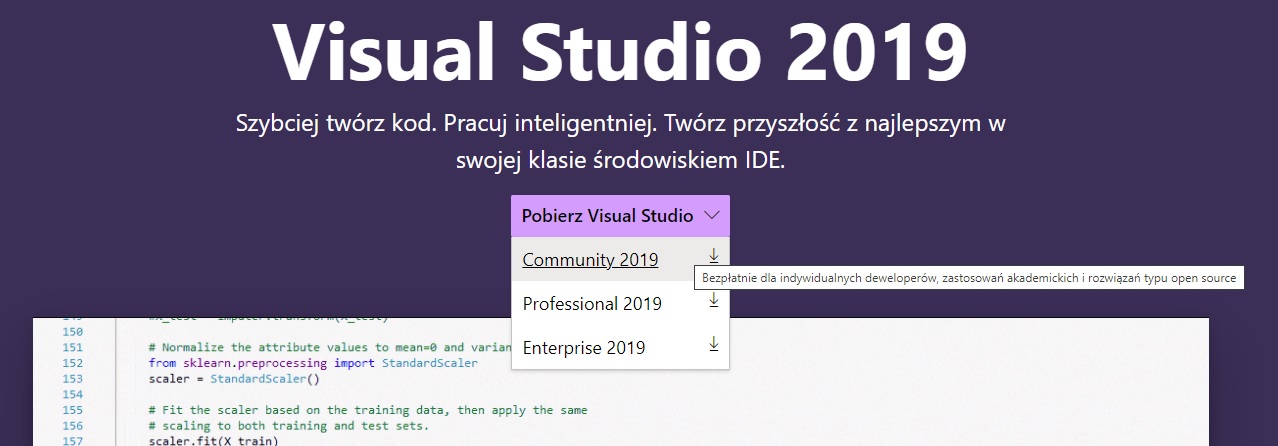
Na początek uruchom, proszę swoją przeglądarkę i wpisz w google: "visual studio 2019". Jest to obecnie najwyższa wersja visual studio. Wybierz pierwszy link ze strony Microsoft, to znaczy: https://visualstudio.microsoft.com/pl/vs/. Następnie kliknij przycisk Pobierz Visual Studio – Community 2019.

Zapisz sobie ten plik i zainstaluj na swoim komputerze. Na początek zostanie zainstalowanych kilka podstawowych składników, a później zostanie uruchomiony Visual Studio Installer.

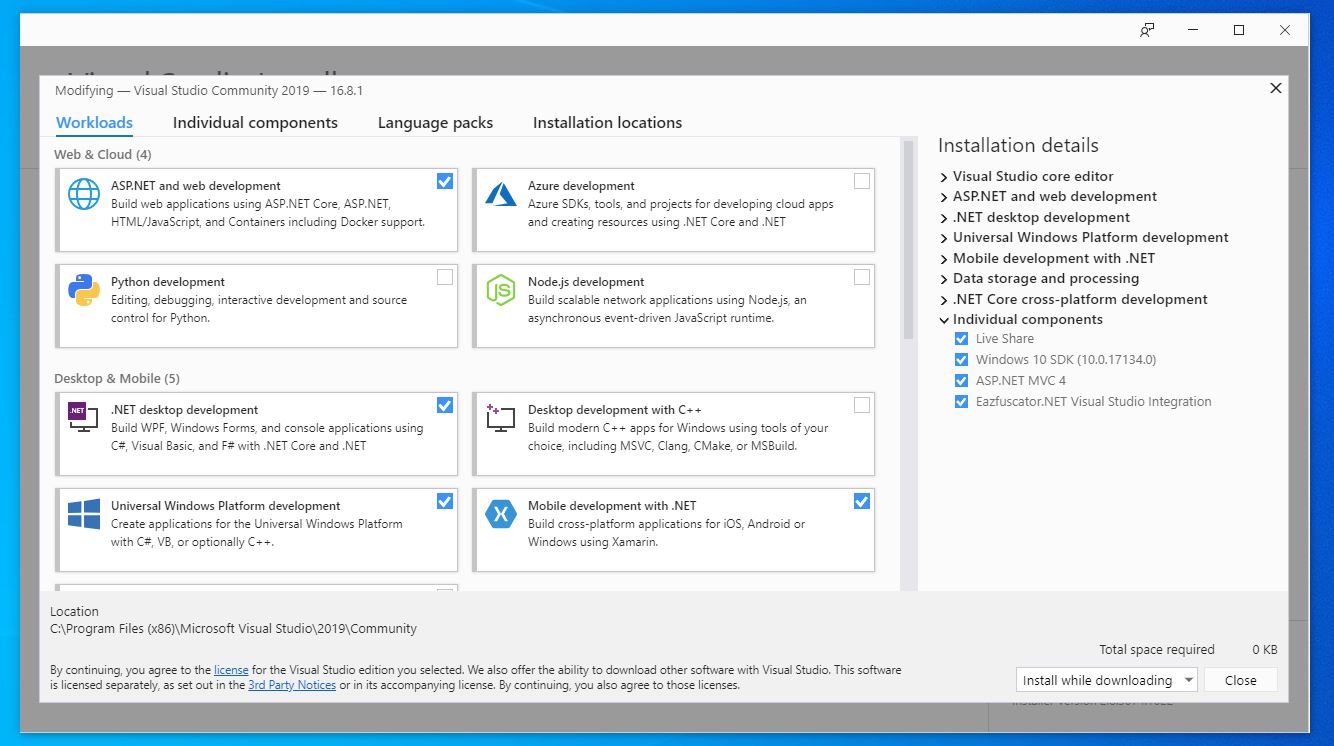
Powinien pojawić się u Ciebie taki sam ekran. Tutaj musisz zainstalować odpowiednie składniki. Możesz je wybrać w pierwszej zakładce Workloads. Wybierz takie składniki:
- ASP.NET and web development (jeżeli chcesz pisać aplikacje webowe — np w ASP.NET).
- .NET desktop development (jeżeli chcesz pisać aplikacje desktopowe — np. WPF lub Windows Forms).
- Mobile development with .NET (jeżeli chcesz pisać aplikacje mobilne — np w Xamarin).
- .NET Core cross-platform development (jeżeli chcesz pisać aplikacje w .NET Core).
- Data storage and processing (jeżeli będziesz pisał aplikacje, które łączą się z bazą danych np z SQL Server).
W kolejnej zakładce Individual component możesz wybrać bardziej szczegółowe, konkretne wersje różnych komponentów. Jeżeli wcześniej wybrałeś odpowiednie składniki, to tutaj będą już wszystkie najważniejsze komponenty zaznaczone. W przyszłości, jeżeli będziesz miał taką potrzebę, to w tym miejscu będziesz mógł np zainstalować inną wersję .NET.
W kolejnej zakładce Language packs koniecznie wybierz język angielski. Najlepiej od razu zacząć używać visual studio w tej wersji językowej, ponieważ w polskiej wersji jest wiele takich dość dziwnych nazw, które mogą być mylące. Także najlepiej już od samego początku trzymać się wersji angielskiej.
W ostatniej zakładce Intallation locations możesz wybrać ścieżkę, pod którą wybrane składniki zostaną zainstalowane.
Po wybraniu odpowiednich składników, na dole powinien pojawić się przycisk Install. Po kliknięciu tego przycisku wykona się cała instalacja. Na pewno potrwa to kilka minut, dlatego musisz być cierpliwy.
Jeżeli w przyszłości będziesz chciał doinstalować jakieś składniki, to wtedy wystarczy włączyć Visual Studio Installer i uruchomi się taka sama aplikacja, gdzie będziesz mógł wybrać te składniki, których Ci brakuje i doinstalować.
Omówienie Visual Studio
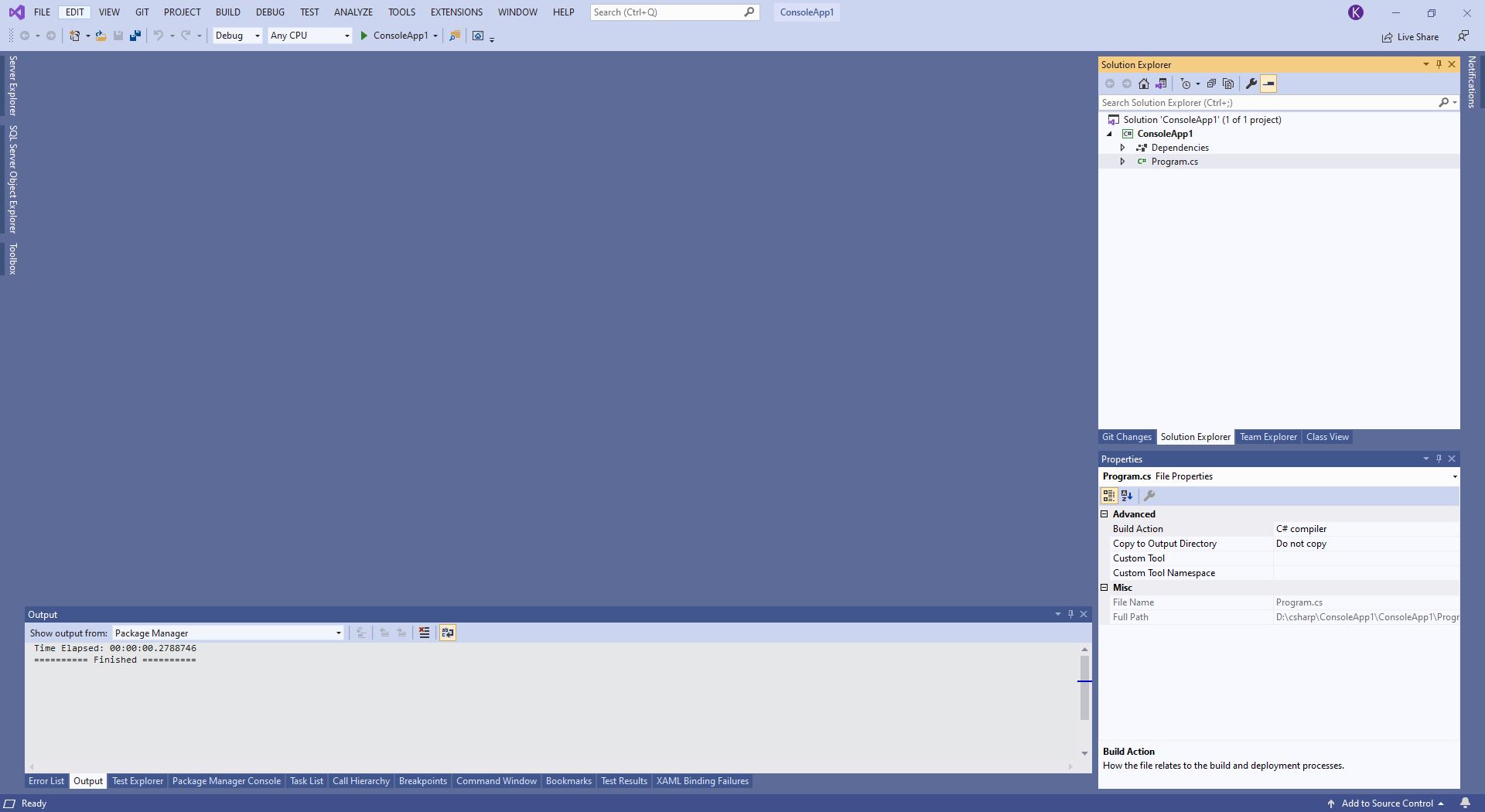
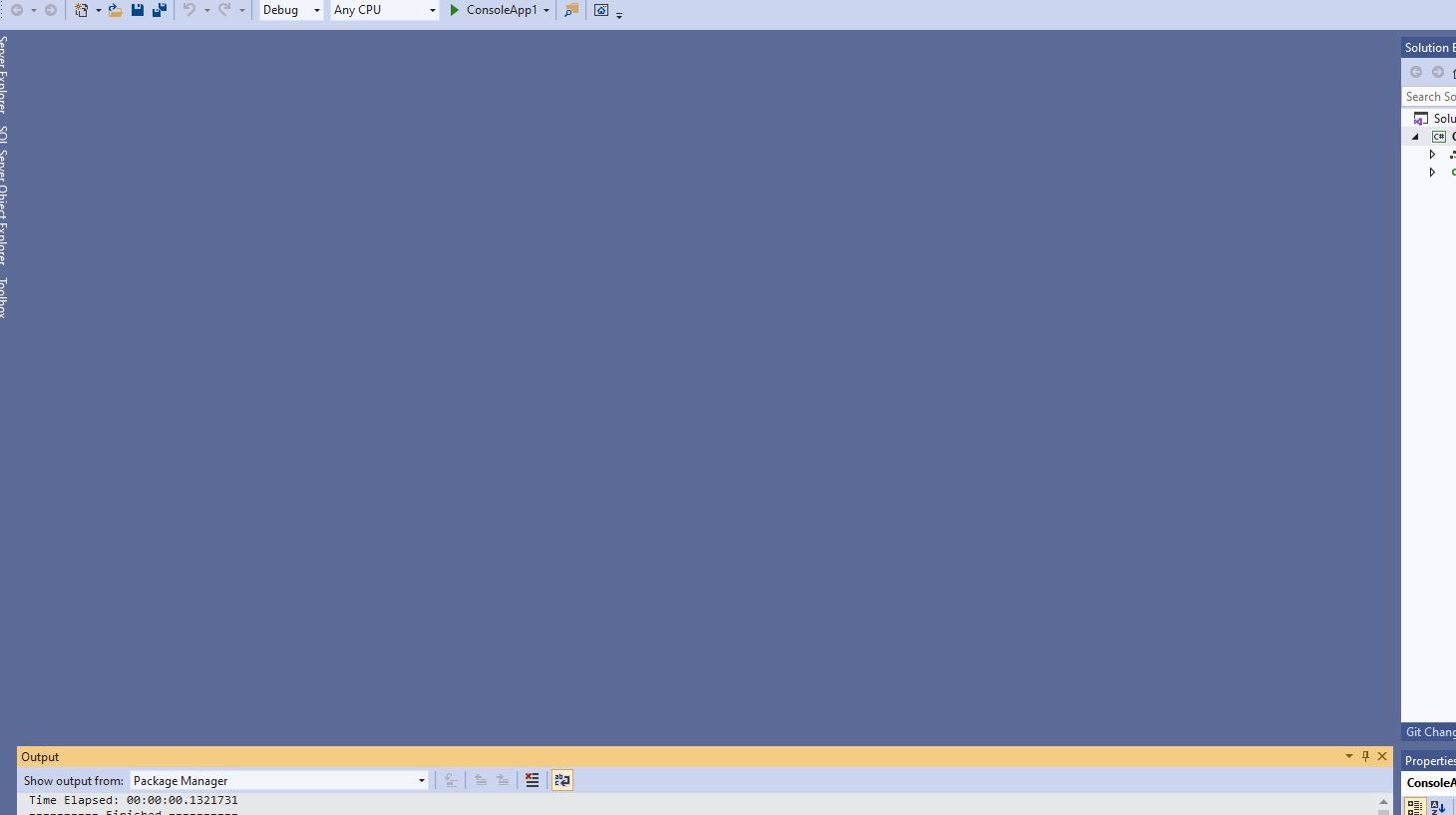
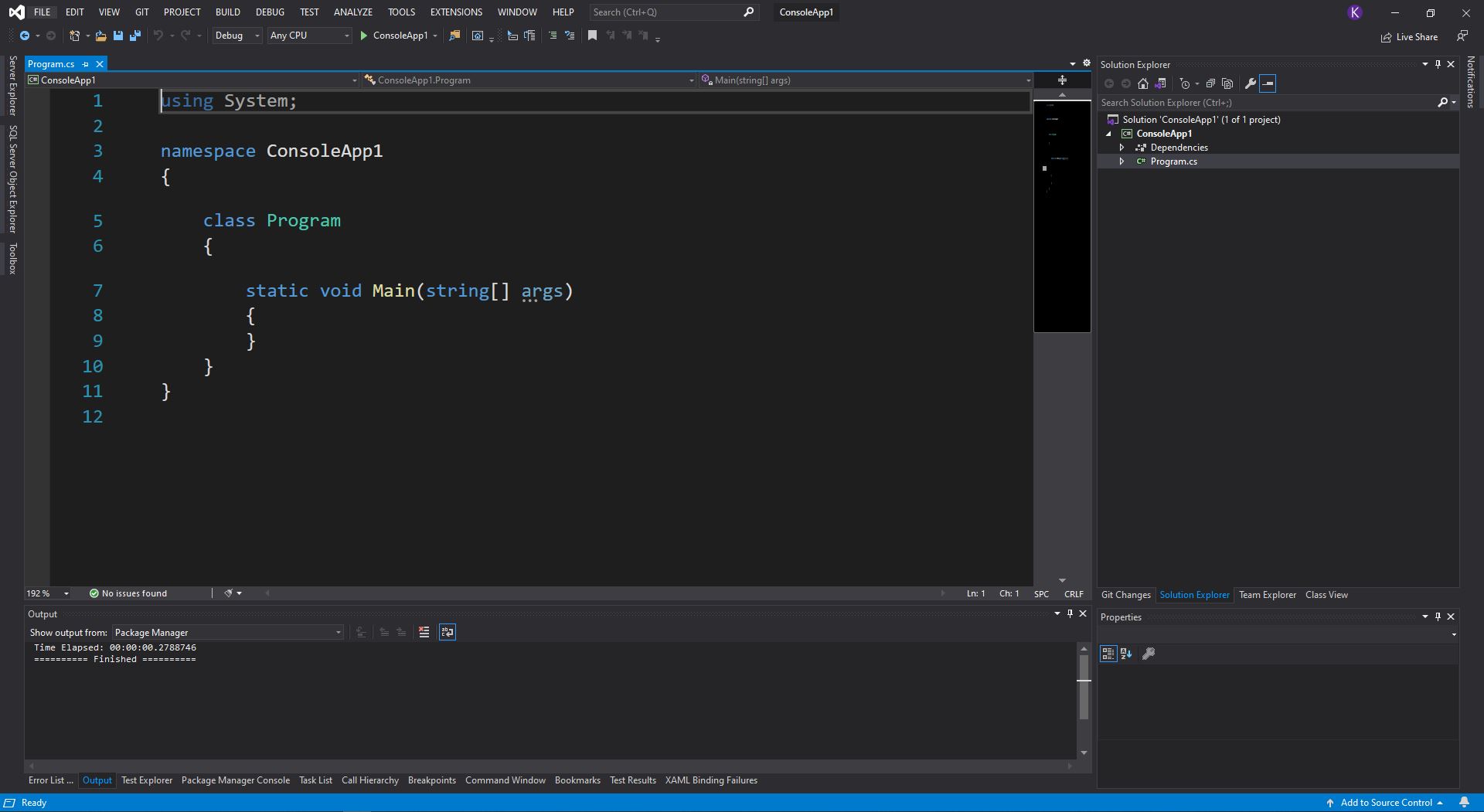
Po zainstalowaniu visual studio i uruchomieniu pierwszego projektu powinien być u Ciebie mniej więcej taki widok:

Tak wygląda visual studio od środka 🙂
Jako ciekawostkę mogę Ci powiedzieć, że właśnie ta aplikacja visual studio została napisana w języku C#.
Na początku może Ci się również pojawić komunikat, że możesz używać visual studio tylko przez okres 30 dni. Jeżeli chcesz używać visual studio community za darmo przez dłuższy okres, bez żadnych ograniczeń, to najpierw musisz zalogować się na swoje konto Microsoft. Jeżeli jeszcze nie masz takiego konta, to najlepiej zrób to od razu. Oczywiście konto Microsoft jest darmowe. Po stworzeniu takiego konta będziesz miał również dostęp do innych ciekawych funkcji, które oferuje Microsoft. Po utworzeniu takiego konta zaloguj się na nie poprzez visual studio. Możesz to zrobić w 2 miejscach:
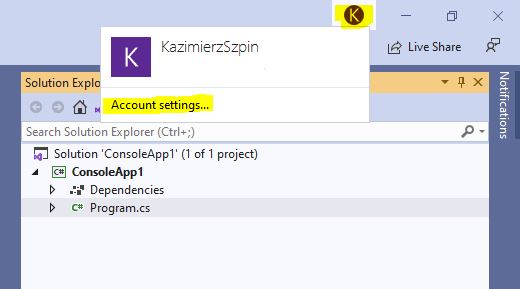
1 miejsce z prawej strony na górze:

2 miejsce po wybraniu w menu File, a następnie Account Settings:

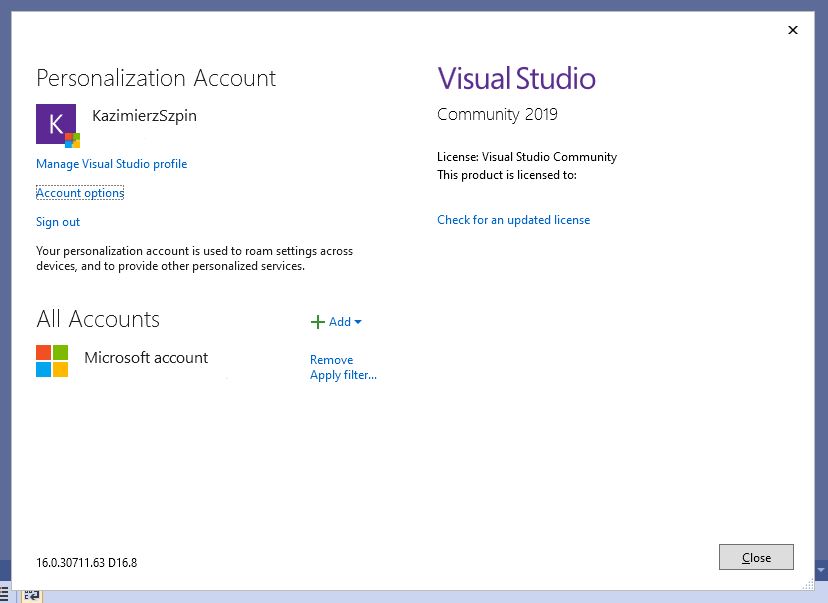
Powinno pojawić się u Ciebie takie okno z możliwością zalogowania:

Przejdźmy w takim razie do opisu samego visual studio. Mamy tutaj widoczne różne okna. Nie będę dzisiaj Ci dokładnie opisywał wszystkich okien, ale tylko te najważniejsze na ten moment.
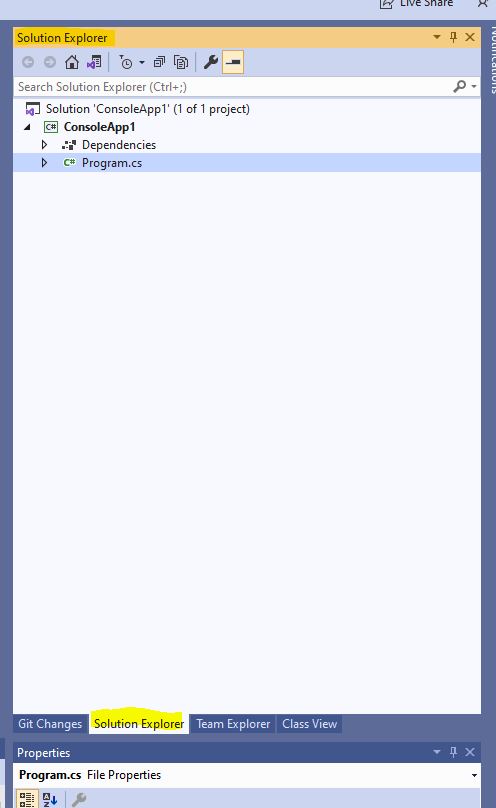
Zacznijmy od Solution Explorer, który znajduje się z prawej strony.

Tutaj będzie konfiguracja Twojego połączenia z repozytorium.
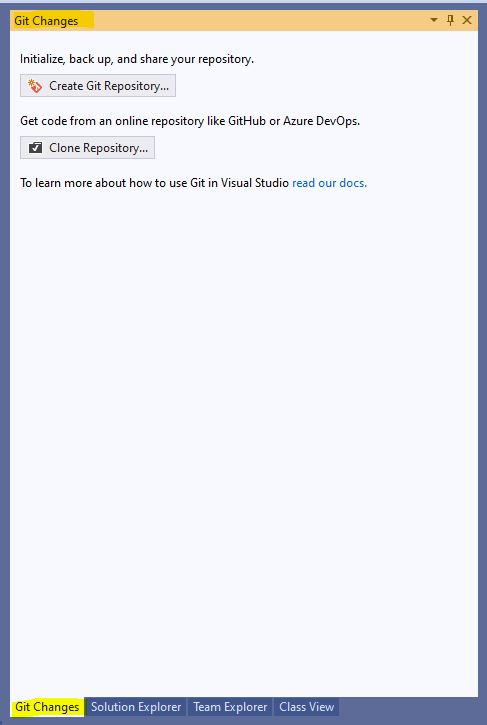
Następna zakładka Git Changes.

Gdzie wyświetlane będą lokalne zmiany w repozytorium.
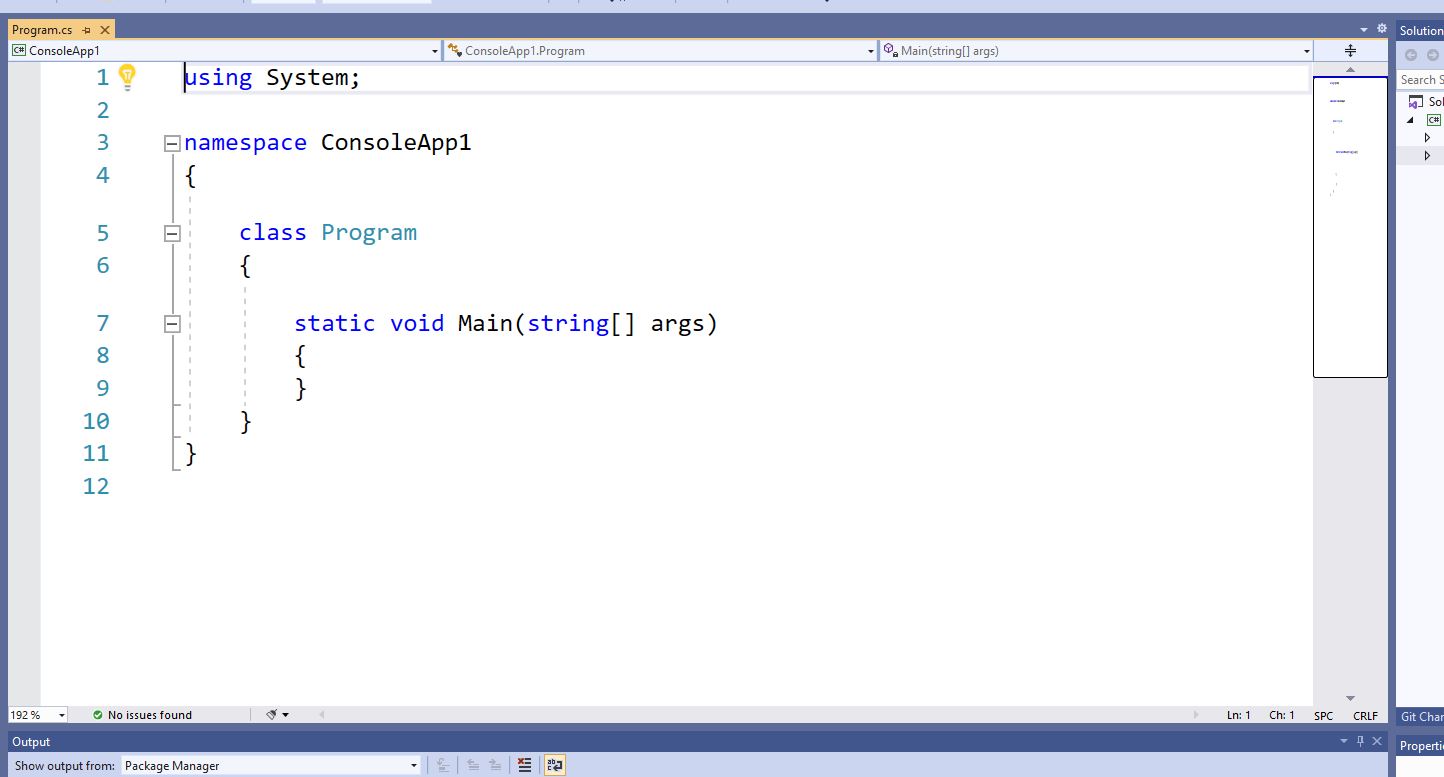
Na środku mamy okno główne, gdzie będą uruchamiane pliki naszego projektu i tutaj właśnie będziemy pisać kod.


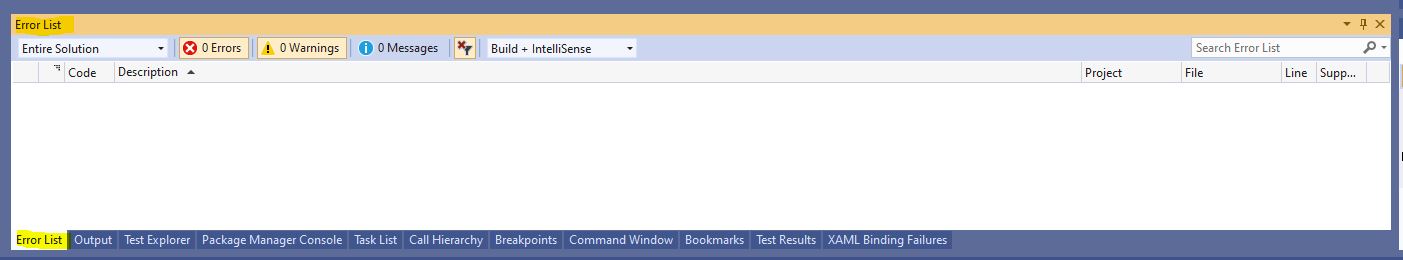
Na dole z takich ważniejszych okien, często będziesz korzystać z Error List. W tym oknie widoczne będą ewentualne błędy kompilacji w naszej solucji, a także ostrzeżenia.

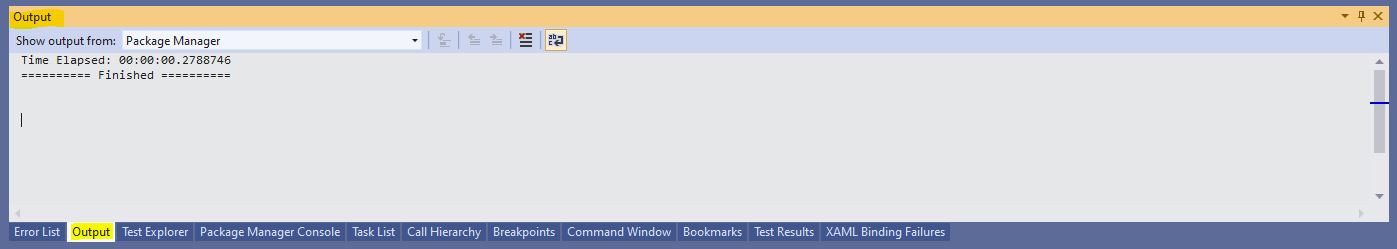
Kolejne okno to Output, a w nim różne informacje wyświetlane podczas budowania czy uruchamiania aplikacji.

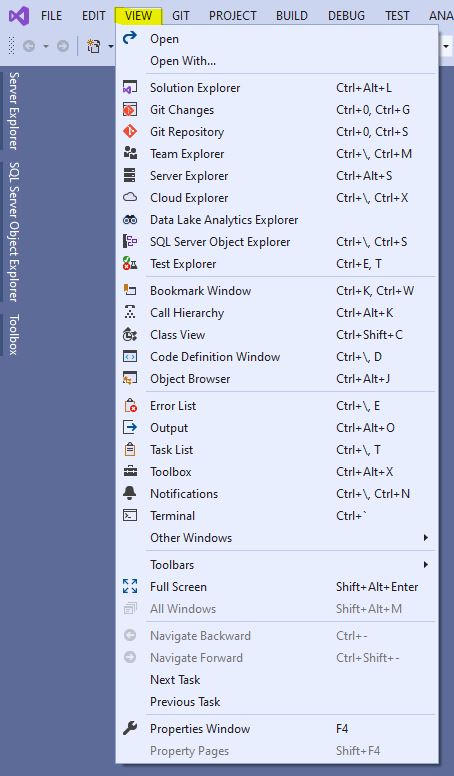
Jeżeli te okna nie są u Ciebie widoczne na starcie lub będziesz potrzebował innych okien, to możesz je znaleźć na górze w menu w zakładce View.

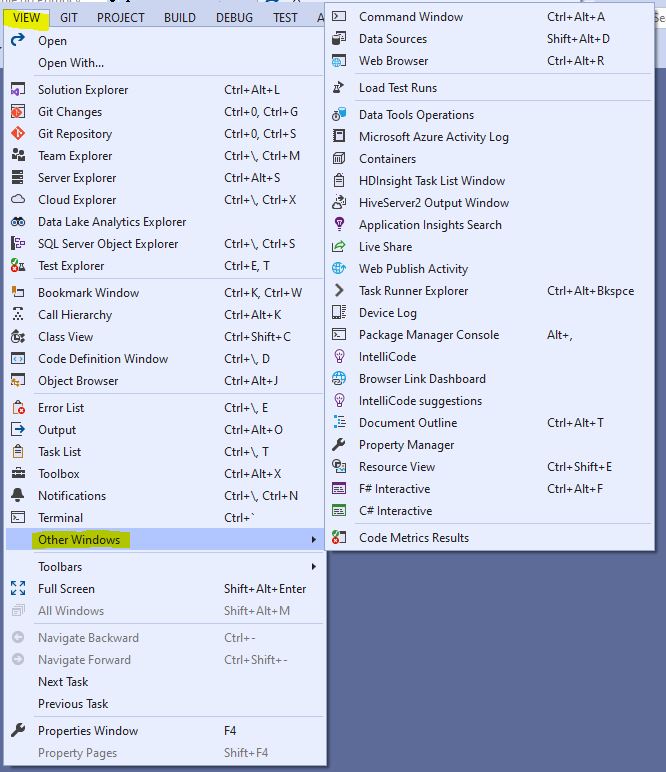
Jak widzisz tutaj mamy spis większości widoków. Jest tutaj mnóstwo widoków, ale na pewno nie będą Ci one na początku potrzebne. Jeżeli jakieś okno nie będzie tutaj widoczne, to możliwe, że będzie w Other Windows.

Także, to jest zakładka View.
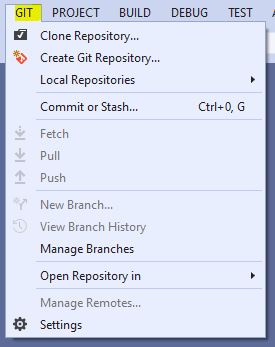
Kolejna zakładka w menu to Git. Tutaj masz możliwość wrzucania swojego kodu do wcześniej skonfigurowanego repozytorium.

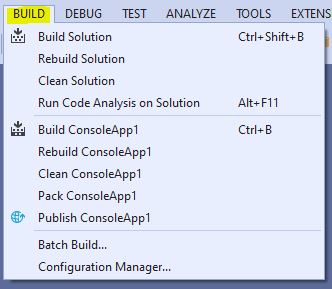
Kolejna zakładka Build. Gdzie możesz zbudować swoją solucję.

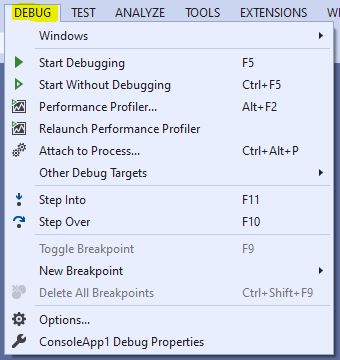
Kolejna Debug. Tutaj są przyciski do debugowania aplikacji, a także do uruchamiania aplikacji bez debugowania.

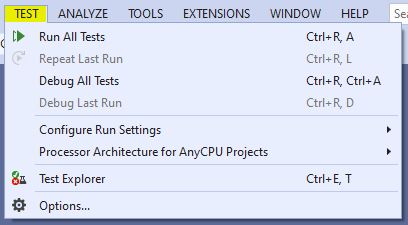
Następnie zakładka Test, gdzie możesz uruchamiać i zarządzać testami automatycznymi.

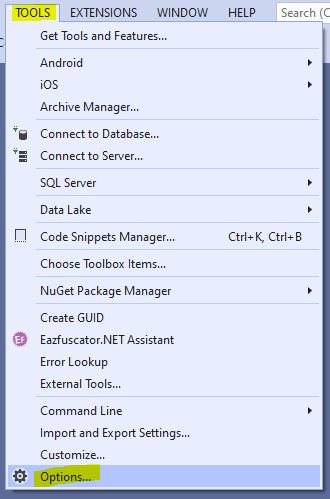
Następnie zakładka Tools,

Gdzie możesz przejść do różnych narzędzi, a także do opcji.

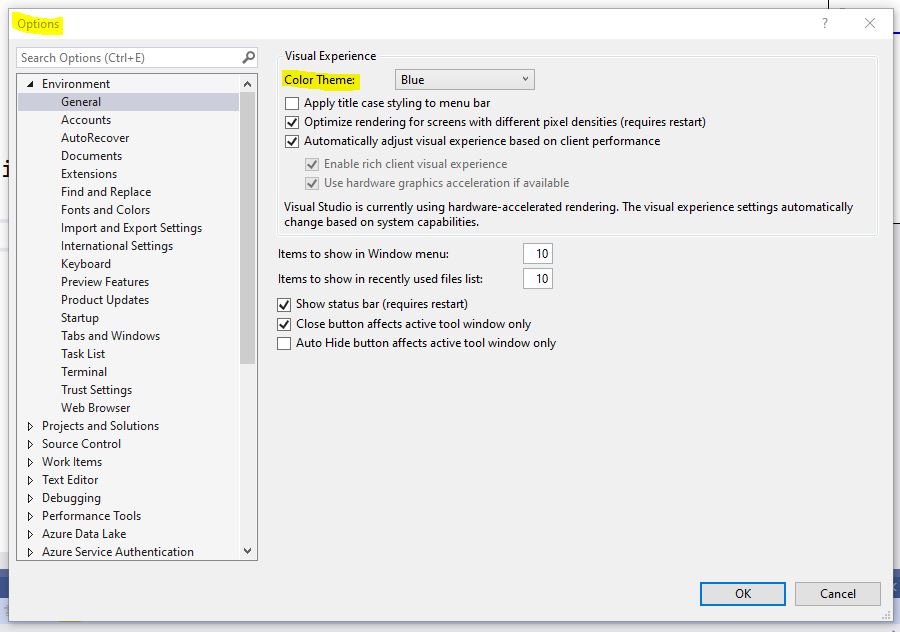
W opcjach masz możliwość skonfigurowania visual studio. Między innymi możesz tutaj sobie ustawić kolorystykę aplikacji visual studio. Możesz wybrać Dark, Light lub Blue. Najbardziej popularną kolorystką jest Dark, jednak mi ona nie do końca odpowiada. Bardziej odpowiada mi kolorystyka Blue. Więcej pracuje w środku dnia, dlatego wole używać jaśniejszych kolorów, dzięki temu oczy tak bardzo się nie męczą. Dla osób, które częściej pracują w ciemnych pomieszczeniach, bardziej będzie odpowiadał kolor ciemny.
Dark

Light

Blue

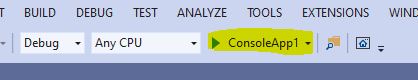
Także to są najważniejsze okna, które powinieneś poznać na początek. Nad oknem głównym, w którym będziesz pisał kod, również znajduje się przycisk, dzięki któremu możesz uruchomić aplikację w trybie debug, czyli taka sama opcja, jaką wcześniej omawialiśmy również w menu głównym w zakładce Debug.

Po kliknięciu tego przycisku najpierw przebuduje się projekt, a następnie zostanie uruchomiony. Akurat w tym przypadku stworzyłem aplikację konsolową, także po kliknięciu zobaczysz taki widok:

PODSUMOWANIE
Myślę, że to tyle takich najważniejszych informacji, które musisz znać, zanim zaczniesz programować w C#. Kolejne ważne funkcję pokaże Ci w kolejnych artykułach. Jeżeli masz jakieś problemy z instalacją albo konfiguracją w visual studio, to koniecznie daj znać w komentarzu, lub napisz do mnie bezpośrednio na maila. To tyle na dzisiaj. Do zobaczenia w kolejnym materiale.
Poprzedni artykuł - Ref vs Out Na Przykładach w C# .
Następny artykuł - Jak Zacząć Programować? Pierwsza Aplikacja w C#



