Pokaże Ci w tym artykule jak stworzyć swój pierwszy projekt w visual studio i jak napisać aplikację konsolową w języku C#. Pokaże Ci również kilka ciekawych funkcji, które na pewno będą przydatne w aplikacjach tego typu. Zaczniemy od aplikacji konsolowych, ponieważ są one najprostsze. Ponadto nie potrzebujemy tworzyć zaawansowanego interfejsu użytkownika, wystarczy napisać kilka linijek kodu i będziemy mieli prostą pierwszą aplikację napisaną w C# na platformie .NET.

Tworzenie nowego projektu w Visual Studio
Na początek uruchom proszę visual studio i spróbuj programować razem ze mną. W moim przypadku będzie to visual studio 2019 wersja community. W poprzednim artykule pokazywałem Ci jak zainstalować to środowisko. Jeżeli jeszcze nie masz zainstalowanego visual studio, to wróć proszę do poprzedniego artykułu.
Po uruchomieniu mamy tutaj kilka możliwości. Po pierwsze, możemy sobie tutaj otworzyć jakiś projekt z naszych poprzednich. Jeżeli wcześniej stworzyłeś jakiś projekt, to będzie on widoczny właśnie po lewej stronie i możesz szybko go otworzyć. Powyżej masz pole tekstowe, w którym możesz wyszukać projektu po jego nazwie. Z prawej strony masz możliwość pobrania projektu z GitHuba. Następnie, poniżej możesz otworzyć projekt lub solucję, a także folder. Oczywiście z tego miejsca możesz też stworzyć nowy projekt, a także otworzyć visual studio bez żadnego kodu. Także teraz na pewno będzie nas interesowało stworzenie nowego projektu, dlatego klikamy w opcje: Create a new project.
I tutaj podobnie jak wcześniej z lewej strony możesz wybrać sobie jakiś projekt/szablon, który już wcześniej tworzyłeś. Z prawej strony widoczne są wszystkie szablony, a na górze masz pole, które umożliwia Ci szybkie wyszukiwanie danych szablonów. Możesz także filtrować po języku, platformie i typie projektu. Nas na początek będzie interesowało stworzenie aplikacji konsolowe. Wybierz proszę szablon: Console App (.NET Core). Ważne, żeby było zaznaczone, że jest to aplikacja pisana w C#. Następnie klikamy: Next i przechodzimy do kolejnego okna.
Tutaj wybieramy nazwę projektu, może to być póki co domyślna nazwa. Następnie wybieramy lokalizację na dysku dla naszego tworzonego projektu. Na koniec możemy wybrać nazwę solucji. Solucja jest to taki jakby zbiór różnych projektów. W jednej solucji możesz mieć jeden lub wiele projektów. Jeżeli chcesz, żeby plik solucji był w tym samym katalogu co projekt, to zaznacz opcję: Place solution and project in the same directory. Przechodzimy dalej, kliknij przycisk: Create.
Ustawienia projektu
Po utworzeniu projektu w oknie: Solution Explorer mamy takie drzewko z wszystkimi naszymi plikami. Najpierw mamy solucję ConsoleApp3, jest to plik z rozszerzeniem sln. Poniżej jest plik projektu z taką samą nazwą. W naszym przypadku akurat solucja i projekt tak samo się nazywają, ale nie jest to wymagane. Tym bardziej że zazwyczaj 1 solucja będzie zawierała więcej projektów, także wtedy te nazwy na pewno będą różne. Plik projektu ma rozszerzenie csproj – cs od CSharp. W tym miejscu możemy też poprzez kliknięcie prawym przyciskiem myszy na nazwę projektu przejść do ustawień projektu.
Mamy też tutaj wiele innych ważnych opcji. W tej chwili przejdziemy jednak do ustawień projektu i pokaże Ci, jak możesz zmienić docelowy framework.
Tutaj jest również mnóstwo ustawień. Zmienimy w tym miejscu docelowy framework z .NET Core 3.1 na .NET 5.0.
Po zapisaniu nasz projekt będzie tworzony w .NET 5.
Pliki projektu
Wracając do naszego projektu, w solution explorer widzimy jeszcze wirtualny folder: Dependencies oraz klasę Program – czyli plik z rozszerzeniem cs i właśnie na oknie głównym mamy kod tej klasy, to znaczy:
Tak samo te pliki możesz zobaczyć również zobaczyć na swoim dysku pod ścieżką, którą wpisałeś przy zakładaniu projektu. Jeżeli klikniesz prawym przyciskiem myszy na nazwę projektu, to możesz szybko przejść do tego folderu. Wystarczy kliknąć: Open Folder in File Explorer.
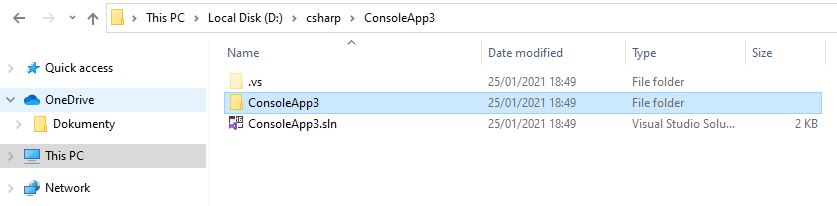
Zobaczysz wtedy wszystkie pliki projektu.
Jeżeli przejdziesz wyżej, to zobaczysz również plik solucji z rozszerzeniem sln.

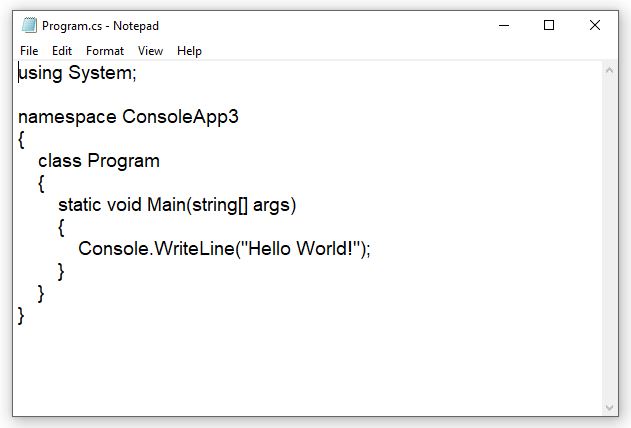
Mamy tutaj jeszcze ukryty plik .vs, który zawiera różne lokalne ustawienia użytkownika w visual studio. W folderze projektu znajduje się jeszcze wspomniany wcześniej plik projektu z rozszerzeniem csproj, a także Program.cs oraz foldery bin, oraz obj, do których za chwilę wrócimy. Plik Program.cs mamy otworzony w visual studio, ale również możemy go otworzyć nawet w notatniku.

Pierwsza aplikacja konsolowa w C#
Myślę, że jednak lepiej, zamiast notatnika używać visual studio 🙂 Także wróćmy do visual studio. Jak widzisz, tutaj składnia jest ładnie pokolorowana i między innymi wyróżnione są różne słowa kluczowe. Tak właśnie wygląda kod napisany w C#. Na początek interesuje nas tutaj statyczna metoda Main, od której startuje nasza aplikacja. Mamy już w tej metodzie 1 linijkę kodu.
Console.WriteLine("Hello World!");Jest to wywołanie statycznej metody WriteLine kasy Console i jako parametr do tej metody przekazujemy Hello World. Dzięki tej linii kodu po uruchomieniu naszej aplikacji zostanie właśnie w konsoli wyświetlony taki napis. Możemy to sprawdzić. Tylko jak uruchomić aplikację konsolową? Możemy to zrobić na kilka sposobów. Możemy np. kliknąć w menu: Debug oraz Start Without Debugging, jeżeli chcemy uruchomić aplikację bez debugowania. Po kliknięciu pojawi się wtedy taka aplikacja.
Jak widzisz, jest to zwykła konsola, a w niej napis, który przekazaliśmy do metody WriteLine, to znaczy Hello World. Także wszystko się udało, uruchomiliśmy pierwszą aplikację w C#. Jeżeli klikniesz X, będziesz mógł wyjść z aplikacji. Zamiast uruchamiać aplikację z menu, dużo lepiej jest skorzystać ze skrótu klawiszowego CTRL+F5, który zrobi to samo. Naszą aplikację będziemy często uruchamiać, dlatego, zamiast szukać odpowiednich przycisków w menu myszką, lepiej właśnie używać do tego skrótów klawiszowych. Aplikację również możesz uruchomić, klikając ten charakterystyczny przycisk, z nazwą naszego projektu:
Z tym że to jest uruchomienie w trybie debug. Oprócz tego taką aplikację możesz również uruchomić poza visual studio. Wystarczy przejść do folderu bin, o którym pisałem Ci wcześniej, następnie Debug oraz net5.0 (obok tego folderu prawdopodobnie również tutaj będziesz miał netcoreapp3.1).
Tutaj wystarczy kliknąć dwukrotnie w plik z rozszerzeniem exe, w naszym przypadku będzie to ConsoleApp3.exe, czyli tak jak nazwa projektu. W tym miejscu przy próbie uruchomienia aplikacji prawdopodobnie będzie ona od razu zamykana, ponieważ wykonuje się kod, a następnie od razu jest zamykana aplikacja. Jeżeli chcesz, aby ta aplikacja tak szybko się nie zamykała, możesz wywołać metodę ReadLine z klasy statycznej Console.
Console.WriteLine("Hello World!");
Console.ReadLine();Po tej zmiana po uruchomieniu pliku exe aplikacja nie będzie od razu się zamykała, ale dzięki metodzie ReadLine, będzie oczekiwała kliknięcia dowolnego przycisku.
Wróćmy do kodu. Czyli wiesz już jak wypisać kod w konsoli. Możesz wywołać metodę WriteLine klasy Console i przekazać do metody tekst, która ma zostać wyświetlony. Spróbujmy jeszcze teraz sczytać jakąś wartość wprowadzoną w konsoli przez użytkownika. Możemy na początek po uruchomieniu aplikacji, poprosić użytkownika o podanie swojego imienia. Czyli zamiast "HelloWord" przekazujemy do metody WriteLine "Jak masz na imię?".
using System;
namespace ConsoleApp3
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Jak masz na imię?");
Console.ReadLine();
}
}
}Następnie musimy sczytać wartość, którą użytkownik wpisze w konsoli. Aby to zrobić, ponownie skorzystamy z klasy Console i jej metody ReadLine(), podobnie jak przed chwilą. Tylko wcześniej dodaliśmy ten kod w innym celu (żeby nasza aplikacja nie była od razu zamykana). Czyli wpisujemy ponownie Console.ReadLine(), ale tym razem potrzebujemy sczytać, to co użytkownik wpisze i możemy to przechowywać w nowej zmiennej o nazwie np name.
static void Main(string[] args)
{
Console.WriteLine("Jak masz na imię?");
var name = Console.ReadLine();
Console.ReadLine();
}Następnie możemy wypisać na ekranie jakieś powitanie, używając tej zmiennej.
static void Main(string[] args)
{
Console.WriteLine("Jak masz na imię?");
var name = Console.ReadLine();
Console.WriteLine($"Cześć {name}. Miłego dnia.");
Console.ReadLine();
}Ponownie używamy metody WriteLine i tym razem za pomocą interpolacji stringów wyświetlamy powitanie. Aby użyć interpolacji stringów, musisz przed cudzysłowem wstawić znak dolara ($). Dzięki takiemu zapisowy w nawiasach klamrowych możemy wyświetlić jej wartość.
Spróbuj teraz uruchomić aplikację (CTRL+F5) i zweryfikuj czy wszystko działa poprawnie.
Jak widzisz na zdjęciu, u mnie wszystko jest ok. Użytkownik podał imię i zostało ono uwzględnione w powitaniu.
Oczywiście możemy jeszcze tutaj dodać bardziej szczegółowe informacje. Możemy na przykład wyświetlić informacje o dzisiejszym dniu. Spróbujemy teraz to zrobić. Wyświetlimy obecną datę, godzinę oraz dzień tygodnia. Także dodaj taki kod:
static void Main(string[] args)
{
Console.WriteLine("Jak masz na imię?");
var name = Console.ReadLine();
Console.WriteLine($"Cześć {name}. Miłego dnia.");
Console.WriteLine($"{DateTime.Now:dd-MM-yyyy HH:mm} {DateTime.Now.DayOfWeek}");
Console.ReadLine();
}Dzięki: DateTime.Now możemy wyświetlić obecną datę i godzinę, a następnie po dwukropku ustawiamy odpowiedni format. Następnie dzięki: DateTime.Now.DayOfWeek wyświetlamy informacje o dzisiejszym dniu.
Oprócz poprzednich informacji tym razem na konsoli został wyświetlony tekst z dzisiejszą odpowiednio sformatowaną datą oraz dniem tygodnia. W moim przypadku dzień wyświetlił się po angielsku, ponieważ mam takie ustawienia na swoim systemie operacyjnym. Jeżeli miałbym ustawiony język polski, to w tym miejscu dzień tygodnia byłby również po polsku.
Także możemy tutaj zrobić bardzo dużo. Może jeszcze pokaże Ci, w jaki sposób użyć klasy Random, wylosować liczbę z podanego przedziału i wyświetlić ją użytkownikowi.
Console.WriteLine("Jak masz na imię?");
var name = Console.ReadLine();
Console.WriteLine($"Cześć {name}. Miłego dnia.");
Console.WriteLine($"{DateTime.Now:dd-MM-yyyy HH:mm} {DateTime.Now.DayOfWeek}");
var random = new Random();
Console.WriteLine($"Losowa liczba {random.Next(0, 10)}");
Console.ReadLine();Najpierw tworzymy nowy obiekt klasy Random, a poniżej wywołujemy metodę Next obiektu random, przekazując do metody 2 argumenty, które są przedziałem, z jakiego zostanie wylosowana liczba. Po uruchomieniu aplikacji oprócz wcześniejszych danych również zostanie wyświetlona losowa liczba z przedziału 0-10.
Ta liczba przy każdym uruchomieniu będzie się zmieniać, a właściwie przy prawie każdym, ponieważ może wylosować taka sama liczba kilka razy 🙂
Także w tym miejscu możemy prosić użytkownika o podanie różnych danych. Na podstawie tych informacji możemy wykonywać różne obliczenia, jakieś polecenia i np. zwracać jakiś wynik lub po prostu wykonać jakieś zadanie w zależności od tego, za co odpowiada nasza aplikacja. Mamy tutaj naprawdę duże możliwości i przy odpowiedniej wiedzy możemy zaimplementować praktycznie wszystko, co chcemy.
PODSUMOWANIE
To tyle na dzisiaj. Mam nadzieję, że również pisałeś aplikacje razem ze mną i udało Ci się stworzyć Twoją pierwszą aplikację w C#. Jak widzisz, nie było to trudne, w kolejnych artykułach pokaże Ci jak pisać bardziej rozbudowane i kompletne aplikacje w C#. Jeżeli masz jakieś pytania co do tego artykułu, to napisz do mnie na maila lub zostaw komentarz poniżej.
Poprzedni artykuł - Zanim Zaczniesz Programować – Instalacja i Zapoznanie z Visual Studio.
Następny artykuł - Pierwsza Aplikacja w C# – Programujemy Kalkulator



