
1. Do zarządzania biblioteka po stronie klienta używaj LibMana
W aplikacji ASP.NET Core zawsze korzystamy z różnych bibliotek javascriptowych po stronie klienta. Najłatwiej zarządzać nimi za pomocą biblioteki LibMan, który umożliwia nam pełne konfigurowanie wszystkich pakietów. Wtedy wszystkie informacje o bibliotekach po stronie klienta trzymamy w pliku libman.json i łatwo możemy dodać nową bilbiotekę, zmienić wersję czy usunąć z naszego projektu.


2. Klasa Program.cs powinna być zwięzła i czytelna
W .NET 6 w klasie Program.cs mamy kod uruchamiania aplikacji oraz wszelakiej konfiguracji naszej aplikacji. Między innymi również w tej klasie rejestrujemy i konfigurujemy nasze serwisy (przed .NET 6, ta konfiguracja była jeszcze w klasie startup). Ta klasa z czasem może robić się bardzo obszerna, może tutaj być mnóstwo konfiguracji, mnóstwo linii kodu, więc dobrą praktyką jest wydzielenie tej logiki na zewnątrz i najprościej można to osiągnąć poprzez używanie metod rozszerzających. Dzięki stosowaniu metod rozszerzających w tym miejscu klasa Program.cs będzie mniejsza, przez co bardziej czytelna.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddApplication();
builder.Services.AddInfrastructure(builder.Configuration);
var app = builder.Build();
app.UseHttpsRedirection();
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();3. Zaimplementuj globalną obsługę błędów
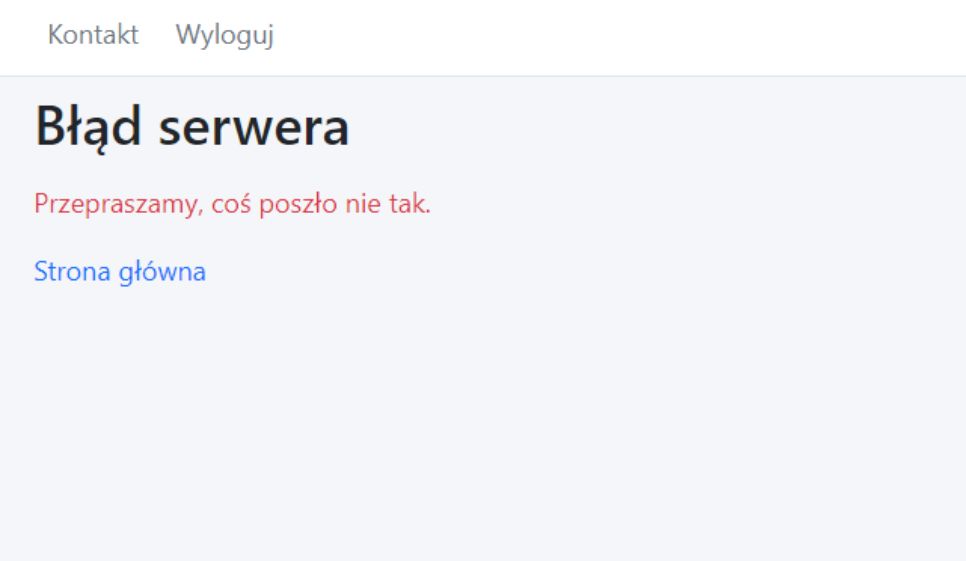
Warto zaimplementować w swojej aplikacji globalną obsługę wyjątków, dzięki czemu przechwycisz wszystkie nieoczekiwane wyjątki, które zostały rzucone w aplikacji. W ASP.NET Core możesz zaimplementować globalną obsługę wyjątków np. za pomocą Middleware. Oczywiście wszystkie szczegółowe informacje o błędzie warto zapisać np. do pliku wraz z dodatkowymi informacjami o requescie, dzięki czemu będzie Ci łatwiej ten błąd zdagnozować. Następnie warto wyświetlić ładny widok błędu użytkownikowi, niekoniecznie ze szczegółowy informacjami, wystarczy tutaj jakiś ogólny komunikat. Użytkownik nie musi wiedzieć dokładnie co poszło nie tak, tym bardziej nie powinieneś tutaj zwracać całego stacktracea błędu.
app.UseMiddleware<ExceptionHandlerMiddleware>();
4. Stosuj walidację po stronie klienta i po stronie serwera
Walidacja wprowadzanych danych do aplikacji powinna być obowiązkowa. W ASP.NET Core MVC możemy stosować zarówno walidację po stronie klienta, jak i serwera. Warto dodać do aplikacji obie walidacje. Jeżeli będziesz miał walidacje po stronie klienta, to dane zostaną zwalidowane już w przeglądarce i dopiero, gdy będą poprawne zostaną przesłane do serwera. W celu stworzenia warunków walidacji możesz skorzystać z DataAnnotation lub FluentValidation. Natomiast, aby odblokować walidację po stronie klienta za pomocą DataAnnotation wystarczy dodać do widoku odwołanie do _ValidationScriptsPartial.cshtml.
[Required(ErrorMessage = "Field 'StartDate' is required")]
public DateTime StartDate { get; set; }
_ValidationScriptsPartial.cshtml
<script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>5. Używaj komponentów i widoków częściowych
Tworząc widoki razor często mamy jakąś część kodu, część htmla, która się powtarza na różnych widokach. Zamiast tworzyć, czy kopiować cały ten kod na tych widokach, dużo prościej w tych miejscach zastosować komponenty lub widoki częściowe, w zależności od tego co chcemy osiągnąć w tym przypadku osiągnąć. Dzięki wyeksportowaniu tej części kodu do komponentu, czy widoku częściowego, nasz widok główny ma mniej kodu, przez co również staje się bardziej czytelny. Zamiast wywołać kilkanaście linii kody, wystarczy wywołać jedną linię. Także nie mamy powtarzającego się kodu na różnych widokach. Łatwiej nam zarządzać tym kodem w jednym miejscu. Jeżeli w przyszłości okaże się, że musimy wprowadzić jakąś zmianę w tym kodzie, to wystarczy, że zmienimy to tylko w jednym miejscu, nie będziemy musieli aktualizować mnóstwo widoków. Także takie rozwiązanie ma same zalety.
public class MainViewComponent : ViewComponent
{
public async Task<IViewComponentResult> InvokeAsync(string priority)
{
return View();
}
}
<vc:mainpriority="2" />
<partial name="_ValidationScriptsPartial" />6. Jeżeli masz powtarzające się skrypt w JS, to wydziel je do osobnego pliku
Taka sama sytuacja dotyczy także skryptów w JavaScript. Jeżeli potrzebujesz funkcji w javascript, która np. skraca stringa do 20 znaków, to nie definiuj jej za każdym razem na widoku Razor, w miejscu gdzie potrzebujesz jej użyć. Dużo lepszym rozwiązaniem będzie dodanie skryptu np. z rozszerzeniami stringa, umieszczenie tego skrypty w tym zewnętrznym skrypcie i dodanie samego odwołania do tego skryptu na widoku, gdzie potrzebujemy go użyć. Zaoszczędzi nam to sporo czasu i linii kodu. Tak samo jak wcześniej, jeżeli będziesz chciał wprowadzić zmianę w dowolnej wspólnej funkcji, to wystarczy, że wprowadzisz to w jednym miejscu.
<script src="~/js/stringextensions.js"></script>7. Używaj oddzielnych plików konfiguracyjnych dla różnych środowisk
W ASP.NET Core możemy mieć wiele plików konfiguracyjnych appsettings.json. To znaczy możemy sobie stworzyć osobny plik konfiguracyjny dla produkcji, jak i na potrzeby developmentu. W zależności do tego ile mamy różnych środowisk do uruchamiania naszej aplikacji, tyle różnych plików konfiguracyjnych możemy stworzyć i warto z tego mechanizmu korzystać. Jest dużo bardziej praktyczne niż ciągłe zmieniane, czy usuwanie tych wpisów w jednym pliku. Możesz w tych plikach konfiguracyjnych trzymać np. dane połączenia z bazą danych produkcyjną i developerską i w dowolnym momencie z łatwością przełączać się pomiędzy tymi środowiskami. Aby to zrobić wystarczy dopisać po appsettings nazwę środowiska np. appsettings.development.json, appsettings.staging.json itd. i odpowiednio uruchamiać.
appsettings.json{
"ConnectionStrings": {
"DefaultConnection": "Server=myServerAddress;Database=myDataBase;User Id=myUsername;Password=myPassword;"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"TemplateKey": "Basic"
}appsettings.Development.json{
"ConnectionStrings": {
"DefaultConnection": "Server=myServerAddress;Database=myDataBase;User Id=myUsername;Password=myPassword;"
}
}8. Używaj asynchronicznego kodu
Jeżeli masz taką możliwość, to staraj się używać kodu asynchronicznego. Dzięki temu możesz poprawić wydajność i responsywność Twojej aplikacji. Co prawda Twoje zapytanie nie wykona się szybciej, ale nie będziemy blokować wątka i aplikacja będzie mogła wykonywać inne żądania. Jeżeli chcesz aby Twoja metoda była asynchroniczna, to musisz w jej sygnaturze użyć słowa kluczowego async, zwracać Task, a w miejscu gdzie wywołujesz kod, który dłużej się wykonuje użyć słowa kluczowego await.
public async Task<IActionResult> Client()
{
return View(await Mediator.Send(new GetClientQuery()));
}9. Używaj ajaxa gdy chcesz zmienić dane bez odświeżania całej strony
Gdy potrzebujesz wykonać jakąś komendę, odświeżyć jakieś dane, to możesz to zrobić w ASP.NET Core MVC bez ponownego renderowania całej strony. W tym celu należy skorzystać z ajaxa. Takie wywołanie na pewno poprawi UX naszej aplikacji. Wywołanie ajaxa jest bardzo proste wystarczy dodać krótki skrypt i odpowiednią akcję w kontrolerze. Pamiętaj również, żeby zabezpieczyć odpowiednio ewentualne błędy.
$.ajax({
type: "POST",
url: "/Ticket/Add",
data: {
id: id
},
success: function (data) {
},
error: function (data) {
},
dataType: 'json'
});10. Podczas wczytywania stron wyświetl spinner
Jeżeli wykonujesz na stronie jakąś komendę, która trwa dłuższą chwilę, albo wczytujesz jakieś dane, to warto w takim przypadku wyświetlić użytkownikowi tzw. spinnera, czyli takie kręcone się kółko, który informuje o tym, że są wykonywane operacje w aplikacji. Może też to być jakiś progres bar. Dzięki temu użytkownik będzie wiedział, że musi chwilę zaczekać na przeładowanie się danych i nie będzie miał takiego wrażenia, jakby aplikacji się zwiesiła. Jest to kolejna rzecz, dzięki której możesz poprawić UX w Twojej aplikacji. Dzięki takiemu drobiazgowi z całą pewnością użytkowniki będzie się lepiej pracować na Twojej aplikacji.

11. Stawiaj aplikację na szybkich serwerach
Nie ma nic gorszego niż stawianie aplikacji na słabych serwerach, czy hostingach. Przez to zarówno Twoje zapytania bazodanowe jak i cała aplikacja może działać bardzo wolno. Czasem nawet może przez to oczekiwać kilka sekund na odpowiedź z serwera. Jest to bardzo frustrujące. Nie chcesz chyba skupiać się na optymalizowaniu, szybkości działania Twojej aplikacji, a po wdrożeniu na serwer i tak mieć wolno działającą aplikację. Nie chcę tutaj robić antyreklamy niektórym firmom, gdzie testowałem hostingi, ale przyznam, że też już trafiłem na taki hosting, przez co czasem aplikacja działała ok, a czasem nie dało się na niej pracować. Także jeżeli masz jakieś kluczowe, zarabiające aplikację, gdzie istotna jest szybkość działania, to zainwestuj w dobry serwer. Możesz udostępnić swoją aplikacji np. w chmurze Azure.



12. Testuj swoją aplikację
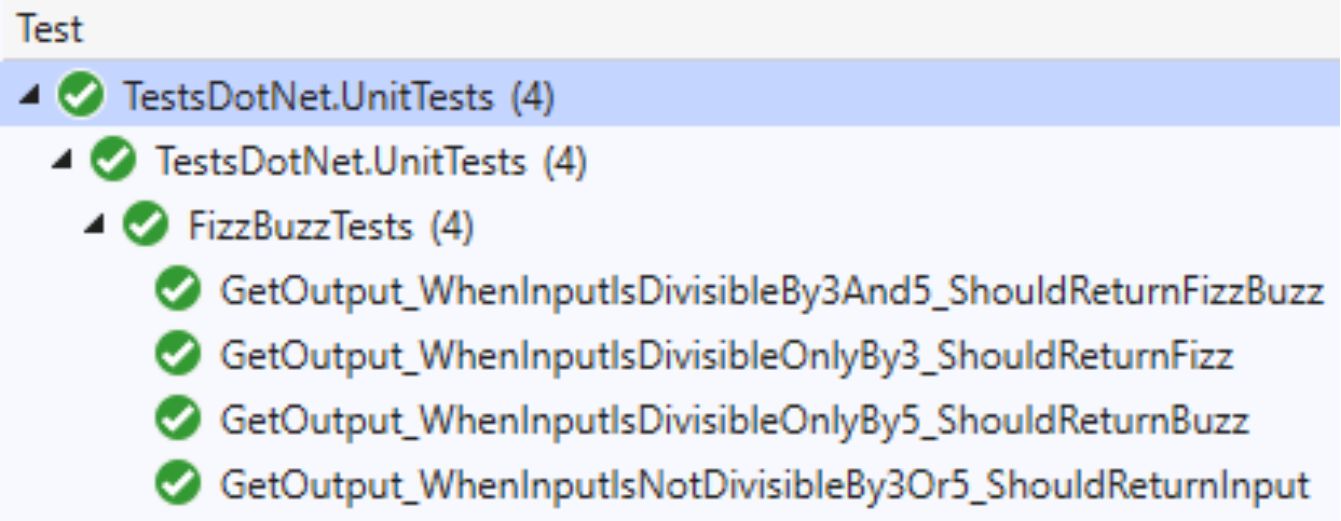
Na koniec nie mogę nie wspomnieć o testowaniu swojej aplikacji. Mam tutaj na myśli testy manualne oraz testy automatyczne. Nic bardziej nie irytuje użytkownika końcowego niż bugi w aplikacji. Jeżeli trzymasz się dobrych wzorców projektów, piszesz czysty kod, to napisanie testów automatycznych dla aplikacji pisanych w ASP.NET Core MVC jest proste. Warto pisać testy jednostkowe i integracyjne, Twoi użytkownicy na pewno będą Ci wdzięczny za jak najmniejszą ilość błędów w aplikacji. Każda nowa funkcjonalność w Twojej aplikacji powinna zostać porządnie przetestowana.

Szkoła ASP.NET Core
Jeżeli interesują Cię tematy z tworzeniem profesjonalnych aplikacji webowych w ASP.NET Core, to rozważ dołączenie do: Szkoły ASP.NET Core. Jest to zaawansowane praktyczne szkolenie ASP.NET Core MVC + REST API dla Programistów C#/.NET. Szkolenie składa się z 14 rozbudowanych modułów. W szkoleniu tworzymy kompletną aplikację w ASP.NET Core od pierwszych linii kodu, aż po wdrożenie w chmurze (więcej tutaj).
To wszystkie na dzisiaj. Jeżeli taki artykuł Ci się spodobał, to koniecznie dołącz do mojej społeczności – darmowe zapisy, gdzie będziesz również miał dostęp do dodatkowych materiałów i przede wszystkim bonusów. Do zobaczenia w kolejnym artykule.
Poprzedni artykuł - 8 Popularnych Błędów Początkujących w ASP.NET Core



